আমরা জানি, গুগল ক্রোম এক্সটেনশন ব্রাউজারে বিভিন্ন ধরনের সুযোগ সুবিধা এড করে থাকে এবং সেটি বিভিন্ন সেক্টরের উপর। ঠিক তেমনি গুগল ওয়েব স্টোরে অসাধারণ কয়েকটি এক্সটেনশন রয়েছে যা ওয়েব ডিজাইন করার সময় লাগতে পারে। যারা ওয়েব ডিজান বা ডেভেলপমেন্ট শিখছেন বা করেন তাদের কাজের গতি বাড়ানোর জন্য এই ক্রোম এক্সটেনশন গুলো অনেক সহয়তা করবে বলে মনে করি।
লেখার সূচিপত্র
ওয়েব ডিজাইনারদের জন্য কাজের ৫ টি ক্রোম এক্সটেনশন
অনেকেই গুগল ক্রোম কে ডিফল্ট ব্রাউজারে হিসাবে ব্যবহার করে ব্রাউজিং বা ডিজাইন প্রিভিউ দেখার জন্য। এখন এই ব্রাউজারের যদি অসাধারণ কিছু কাজের টুল দেওয়া যায় তাহলে তো সোনায় সোহাগা হয়ে যায় তাই না? হ্যাঁ আজকে এই পোস্ট আমি এমন কয়েক টি গুগল ক্রোম এক্সটেনশন টুলের সাথে পরিচিত করে দিবো যেই গুলো কোডিং এর সময় কাজে আসবে।
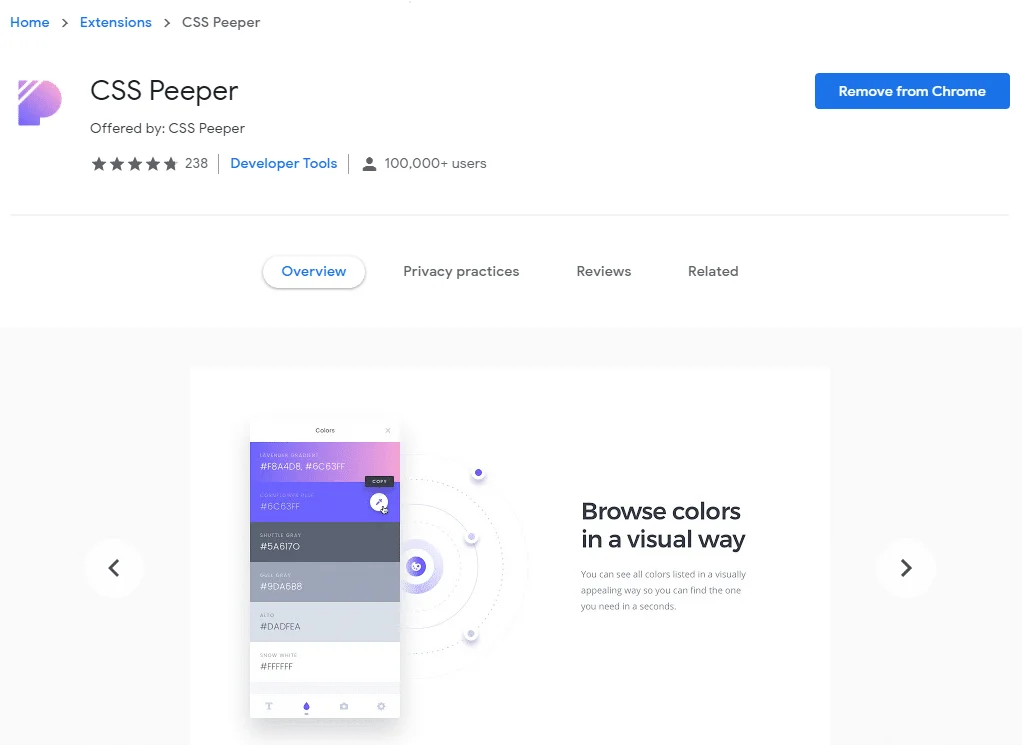
১। CSS Peeper
ওয়েব ডিজাইনাদের জন্য অসাধারণ একটি ক্রোম এক্সটেনশন হলো CSS Peeper. অনেক ওয়েব ডিজাইন বা ওয়েব ডিজাইন শিখছে এমন লোক অন্যের ডিজাইন করা ওয়েবসাইট ভিজিট করে থাকেন ডিজানের অনুপ্রেরণা নেওয়ার জন্য। সেখান থেকে অনেকের কৌতুহল জাগে এই সাইটে কোথায় কোন কালার, ফন্ট, ইমেজ ব্যবহার করেছে তা জানতে ইচ্ছুক হয় এবং অনেকেই বিভিন্ন গ্রুপে পোস্ট দিয়ে হেল্প চাই। কিন্তু আর এটি করতে হবে হবে না CSS Peeper এই এক্সটেনশন দ্বারা আপনি একটি ওয়েবসাইট/ওয়েব পেজ কি কি কালার ব্যবহার করেছে, হেডিং এ কি ফন্ট ব্যবহার করেছে, বডিতে কি ফন্ট ব্যবহার করেছে ইত্যাদি জানতে পারবেন।
এছাড়া প্লাগিন টি দ্বারা ঐ উক্ত ওয়েবপেজ এ যে যে ইমেজ ব্যবহার করা হয়েছে সেই সব ইমেজ গুল ডাউনলোড করতে পারবেন সহজেই। এর আপনাকে গুগল ক্রোম ওয়েব স্টোর থেকে এক্সটেনশন ইন্সটল করতে হবে, ইন্সটল হয়ে গেলে এক্সটেনশন ক্রোম বারে পিন করে নিবে তারপর যে ওয়েব পেজ এর ফন্ট, বা কালার কোড বা যেকোন তথ্য চান সেই ওয়েবপেজ ভিজিট করার পর CSS Peep এ ক্লিক করলে ডানপাশে নতুন একটি উইন্ডো তে সব কিছু দেখতে পাবেন। আপনি চাইলে আপনার মতো করে মাউস কার্স যেকোনে একটি ইলিমেন্ট উপর ক্লিক করলে তার ফন্ট নেম, কালার কোড, ফন্ট সাইজ, লাইন হাইট ইত্যাদি তথ্য পেয়ে যাবেন। প্লাগিন ফিচার গুলো উপভোগ করতে এখনি ক্রোম এক্সটেনশন টি এড করে নিন এবং আপনার কাজ কে দিন এক নতুন মাত্রা।
২। ColorZilla
ColorZilla একটি Color Picker টুল যার মাধ্যমে সহজেই কোন ওয়েবসাইটে কি কালার ব্যবহার করা হয়েছে, কোন নির্দিষ্ট অংশে কি কালার ব্যবহার করা হয়েছে এটি দেখতে পাবেন। এই এক্সটেনশন টি এড করার পর এক্সটেনশন বার থেকে কালার জিল্লার আইকনে ক্লিক করলে মাউস কার্সর যেই ইলিমেন্ট এর দিকে পয়েন্ট করবেন সেই ইলিমেন্ট কালার আমাকে দেখাবেন এবং সেটি কপি করে নিয়ে ব্যবহার করতে পারেবন। এছাড়া ঐ ওয়েব পেজে কি কি কালার ব্যবহার করা হয়েছে সেটিও দেখতে পারবেন এবং কপি করে ব্যবহার করতে পারেন।
Extension Link: ColorZilla
৩। WhatFont
WhatFont নাম শুনেই হয়তো একটু আন্দাজ পেয়ে গিয়েছেন যে এই এক্সটেনশন টির কাজ কি? হ্যাঁ সঠিক ধরেছেন এই টুল টি ব্যবহার করে আপনি যেকোন ওয়েবসাইট কি ফন্ট ব্যবহার করা হয়েছে, ফন্ট ফ্যামিলি কি?, ফন্ট ওয়েট কতো, ফন্টের লাইন হাইট কত, ফন্টের কালার কি ইত্যাদি তথ্য পেয়ে যাবেন। ওয়েবপেজের যেকোন ফন্টে মাউস কার্সর নিয়ে গিয়ে ক্লিক করলে ফন্টের তথ্য দিয়ে দিবে এই গুগল ক্রোম এক্সটেনশন টি। এখন আর আপনাকে কাউকে জিজ্ঞাসা করতে হবে না ভাইয়া এই ফন্টের নাম কি?
Extension Link: WhatFont
৪। Unsplash For Chrome
ওয়েব ডিজাইন করার সময় বিভিন্ন ফটো বা ইমেজের দরকার পড়বে এটাই স্বাভাবিক। ডিজাইন শিখার সময় বা কাজ করার সময় আমাদের যে ইমেজ গুলো লাগে তা আমরা স্টক ইমেজ ডাউনলোড সাইট থেকে সংগ্রহ করে থাকি তার মধ্যে একটি জনপ্রিয় স্টক ইমেল ডাউনলোড সাইট হলো Unsplash । অনেক সময় দেখা যায় যে ইমেজ গুলো ডাউনলোড করছি সেই গুলো বাদেও অন্য ইমেজ লাগে সেই জন্য আবার গুগলে গিয়ে সার্চ তারপর সার্চ রেজাল্টে যেসব ওয়েবসাইট আসবে সেখান থেকে ভিজিট করে ডাউনলোড করার একটু সময় সাপেক্ষ।
কিন্তু এই কষ্ট একটু কমাতে পারবেন unsplash এর ক্রোম এক্সটেনশন দ্বারা এটি আপনার গুগল ক্রোমে এড করলে ব্রাউজারে বার থেকে এটির আইকনে ক্লিক করে একটি ছোট উইন্ডো তে আপনাকে ইমেজ সার্চের সুবিধা দিবে। আপনি আপনার প্রয়োজনীয় কীওয়ার্ড দিয়ে সার্চ করলে সেইখানে ইমেজ গুলো দেখতে পারবেন এবং ইমেজের উপর ক্লিক করলে তাদের ওয়েবসাইট নিয়ে যাবে এবং সেখানে থেকে সহজেই ইমেজ গুলো ডাউনলোড করতে পারবেন। কিন্তু এই এক্সটেনশন এর একটি অসুবিধা খেয়াল করেছি যখন এইখানে কিছু সার্চ করে পছন্দ মতো কোন ইমেজ এ ক্লিক করা হয় ডাইরেক্ট সেই ইমেজের পেজে না নিয়ে গিয়ে ঐ ইমেজের যে মালিক তার প্রোফাইলে ওপেন করে তারপর ঐখান থেকে ইমেজ নিতে হয়। তাছারা এক্সটেনশন টি আমার কাছে পছন্দ হয়েছে।
Extension Link: Unsplash For Chrome
৫। ScreenShot Capture & Editor Tool
একটি ওয়েব পেজের ফুল পেজ স্ক্রিনশট নেওয়া কাজে এই এক্সটেনশন টি ব্যবহার করতে পারবেন এবং সেই সাথে স্ক্রিনশট নেওয়ার এটি ইডিট ও করতে পারবেন। এখন প্রশ্ন কখন ফুল পেজ স্ক্রিনশট নেওয়ার দরকার পড়বে? অনেকেই আছে ডিজাইন করার পর সেটি ফেসবুকে হোক বা কোন পোর্টফলিও ওয়েবসাইট তাদের কাজ গুলো শেয়ার করতে পছন্দ করে তখন তিনি এই টুল দিয়ে স্ক্রিনশট নিয়ে তা শেয়ার করতে পারেন। এছাড়াও প্রয়োজন ভেদে অনেকের এই এক্সটেশন টি দরকার পড়ে থাকে আশা করি কোন না কোন সময় এটি আপনারও দরকার পড়বে।
ওয়েব ডিজানারদের ক্রোম এক্সটেনশনঃ এই ছিল ৫ টি গুগল ক্রোম এক্সটেনশন যারা ওয়েব ডিজাইন কাজ করেন বা শিখছেন তাদের জন্য আশা করি টুল আপনাদের অনেকেরই কাজ দিবে। আর্টিকেল ভালো লাগলে আপনার বন্ধুদের সাথে শেয়ার করতে ভুলবেন না। ধন্যবাদ
আরো পড়ুনঃ
5 টি ওয়ার্ডপ্রেস সিকিউরিটি প্লাগিন।

















Css peeper ই বেস্ট, অলরাউন্ডার
এর জন্যেই তালিকায় ১ নম্বর স্থান পেয়েছে🎃